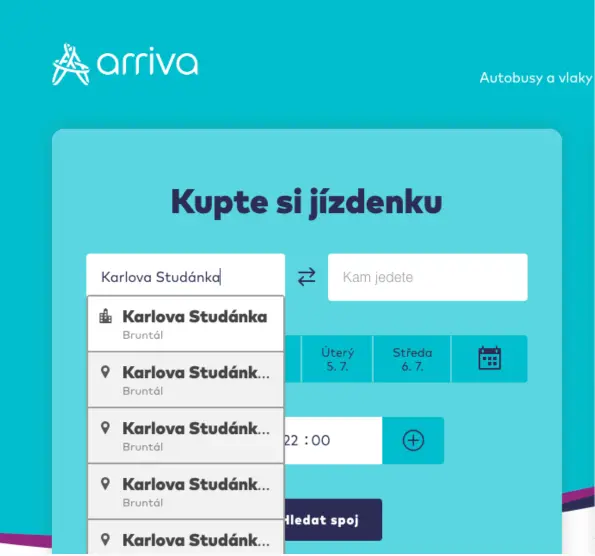
Loni na podzim jsem se chystal na výlet do Jeseníků. Chtěl jsem si koupit jízdenku na zastávku Karlova Studánka, rozcestí Hvězda. Protože jsem progresivní člověk a ne žádný boomer, tak jsem si jízdenku chtěl koupit přes web. Bohužel.

Úplně jsem v hlavě viděl ten dialog při vývoji:
Vývojář 1: Hele ten text je moc dlouhej, se nám to tam nevleze, co s tím? Mám se zeptat designéra?
Vývojář 2: Ser na to, normálně to zkrať. Dej tam text-overflow: ellipsis; overflow: hidden; a pošli to na code review.
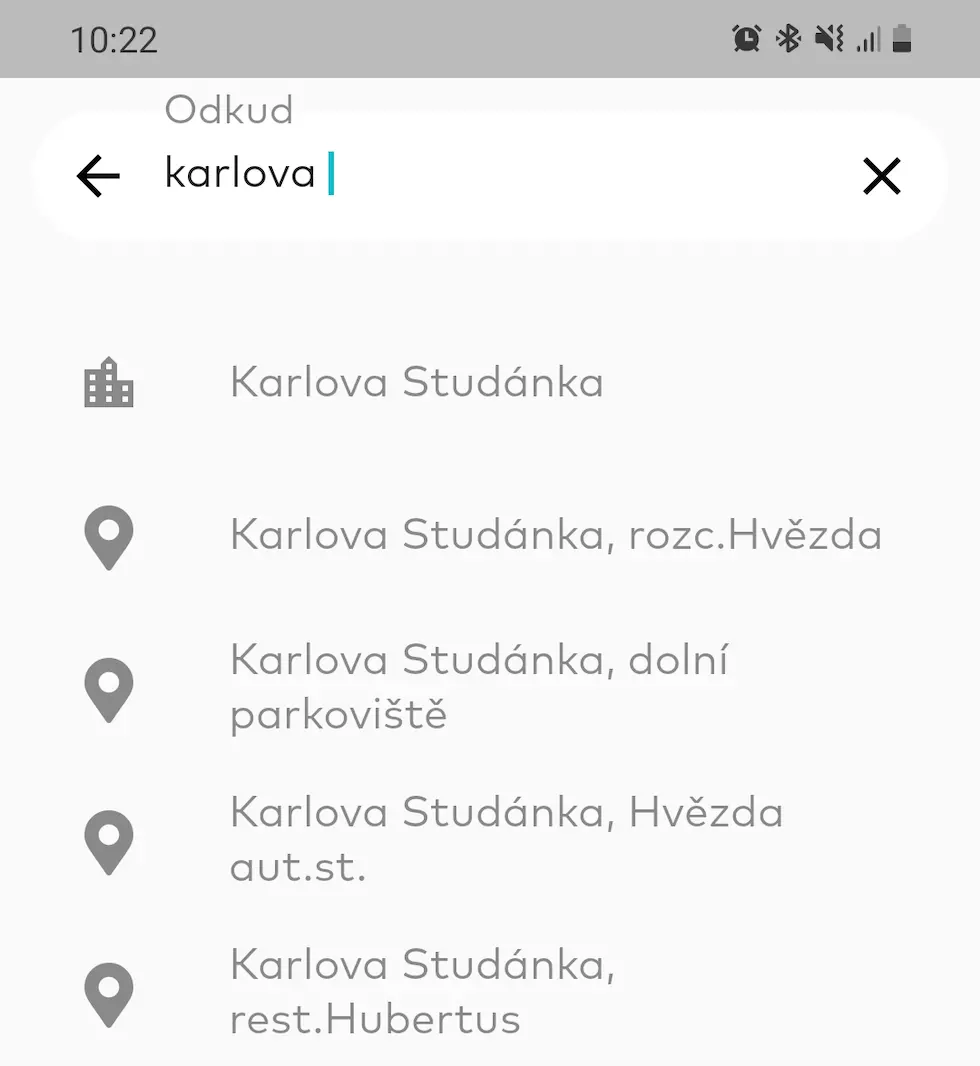
Zkrácení delšího obsahu je naprosto v pořádku do té chvíle, dokud nejde o klíčovou informaci pro uživatele. Já bohužel mohl jen hádat, která z těch zastávek je ta moje správná. Prostě jsem vybíral od shora dolů. Vy to buď nezkracujte a dejte to na více řádků (pokud je to důležité) nebo tomu doplňte třeba tooltip (pokud to důležité není a není to čistě mobilní appka).
Překvapivě lépe to funguje na mobilní verzi webu a úplně bezchybně v appce. Takže asi budu opravdu boomer.

P.S. Šlo by samozřejmě zadat rovnou i "Hvězda", ale to by pak byla nuda.